Section 1
Why Does Good Design Matter?
The Impact Of A Well-Designed Website
It’s true: a good website can make or break your business. Studies show that visitors will simply leave your site if it isn’t well designed.
But what exactly does “well-designed” mean?
In the past, websites were about establishing presence. They presented information about a company and hoped that visitors would get in touch.
Over time, website design changed.
Today, well-designed websites use visually-appealing pages and optimized performance to increase your conversion rate, generate leads, and ultimately improve your bottom line.

How do they do that? A well-designed website:
- Makes a great first impression by being visually appealing
- Is easy to use and navigate
- Presents all the information needed by leads in a minimum amount of space
- Improves your credibility and the amount of trust that visitors place in you
- Has solid backend coding
- Make you stand out from the competition
Good website design is more important than ever.
Most people rely on their own research when making decisions. And, in 2021, a lot of that research is done online.
In fact, it’s fair to say that almost every lead will check out your website in order to learn more about your business.
If your website is poorly designed, they will simply leave.
Poor Design = Low Conversion
First, let’s talk about what a conversion is.
A website typically invites some kind of action, such as:
- Purchasing a product or service
- Signing up for a workshop
- Reading a blog post
- Requesting more information or a consultation call

When a visitor follows through with one of those actions, it’s called a conversion.
The conversion rate is the number of visitors who complete your website’s desired action.
A well-designed website is crucial to a high conversion rate.
A piece at sweor.com reports that it takes only 50 milliseconds (that’s 0.05 seconds) for a visitor to decide if they will stay to browse your website.
Of those who do stay, 38% will stop engaging if the site isn’t visually appealing.
As well, 8 out 10 will stop engaging if the content doesn’t display well.
If visitors are leaving because of poor design, your conversion rate will obviously be low.
Good Design = Loyal Clients and Candidates
A well-designed website encourages visitors to stay and engage.
And once a visitor engages, following through with the desired action in your conversion process, that visitor becomes a lead.
A lead is someone who has the potential of becoming a client or a candidate.
As part of your conversion process, a hiring organization might:
- Look for your phone number in order to give you a call
- Use a form on your website to schedule a call with you, in order to discuss their hiring needs
- Send an email inquiry, either by using a form or following a link
- Request a document download, such as a salary guide or whitepaper, by providing their email address, which you can use to follow up with them later
A potential candidate might:
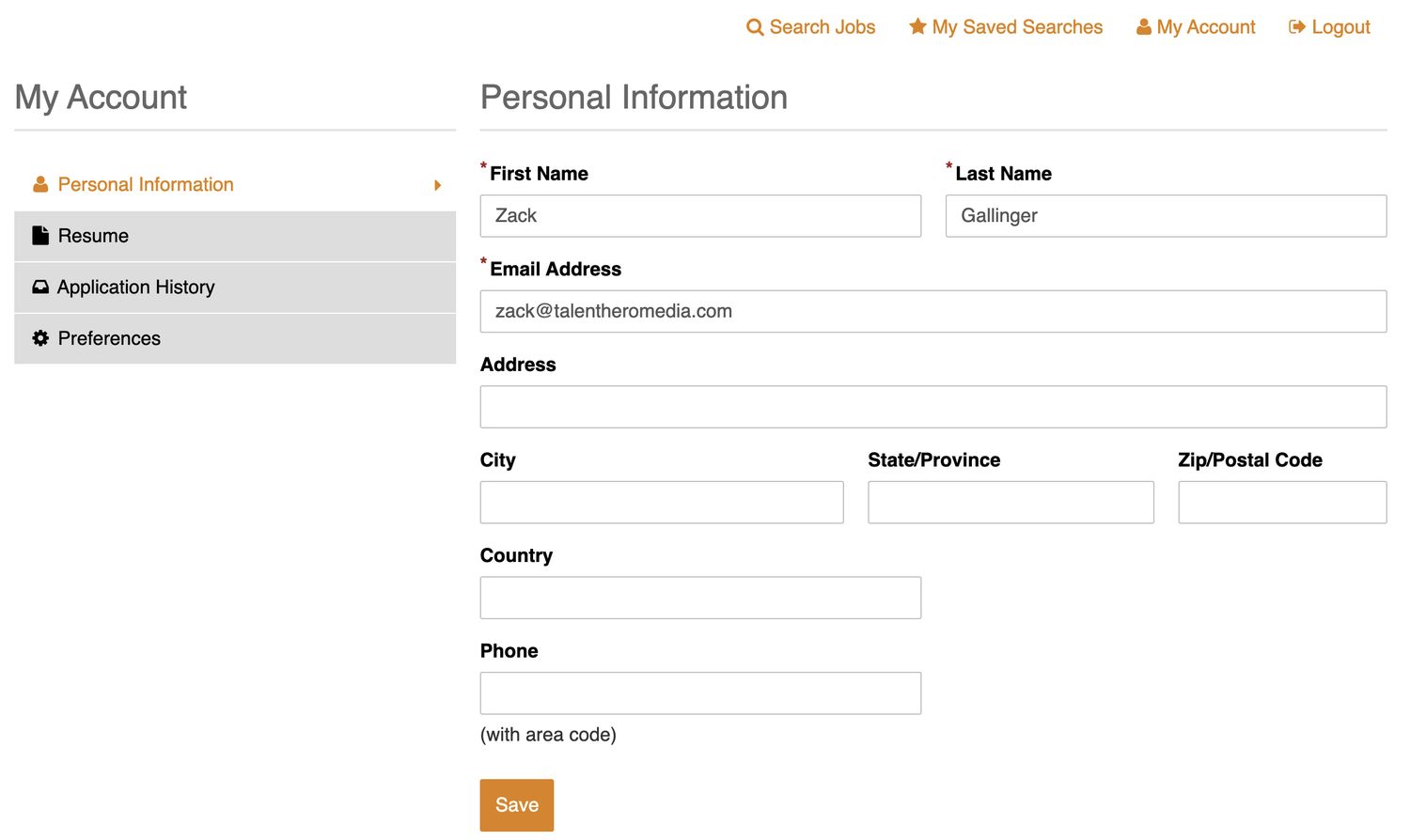
- Follow a link in order to submit a resume
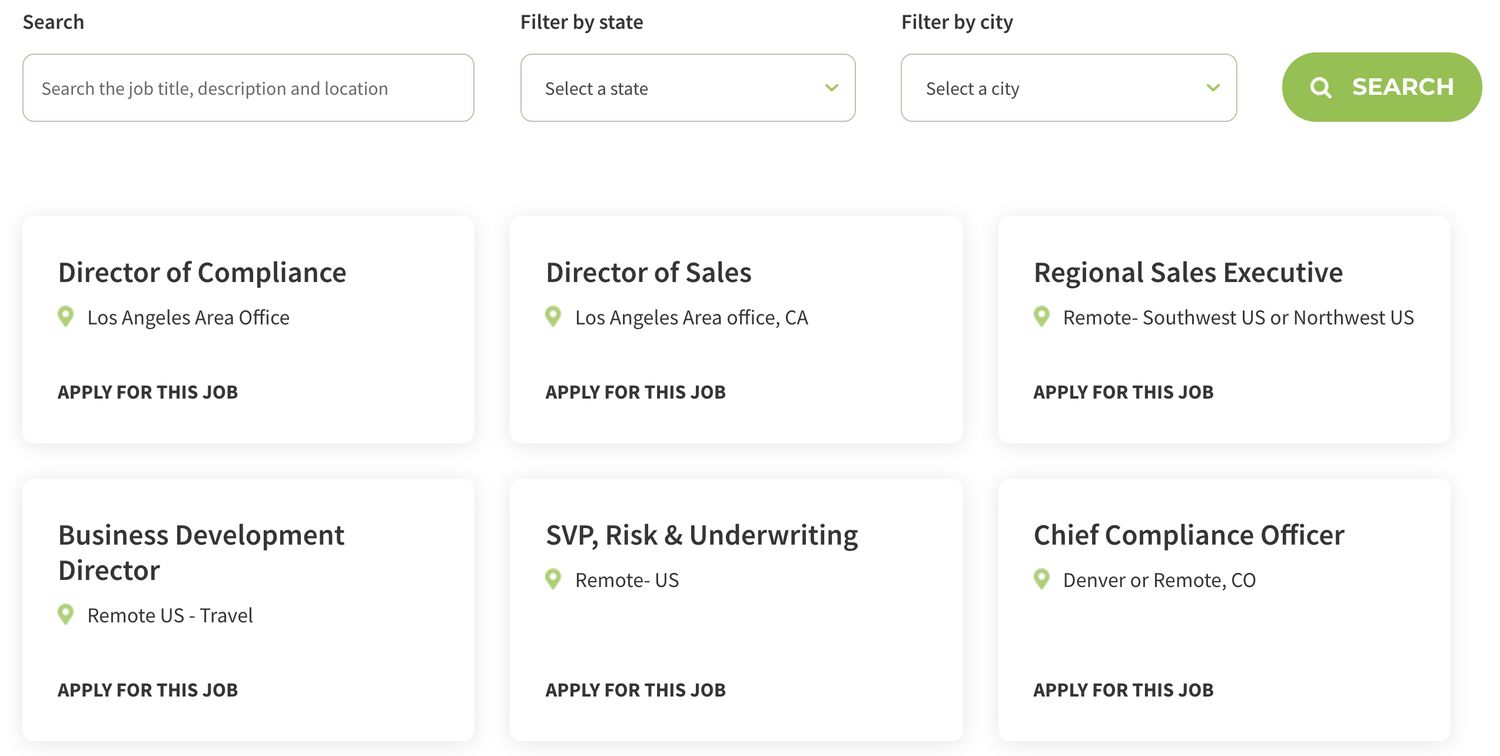
- Check your job board and apply directly for a position
- Seek your contact information if they have questions for you

They key to converting visitors into loyal clients and candidates begins with a compelling, engaging, and well-designed website.

Website Design For Recruiters: The Ultimate Checklist
When you’re ready to re-do your site, our handy checklist will guide you on your journey to recruiting website perfection.













Section 4
Social Proof
Social proof is a psychological phenomenon. It’s the theory that people look at the actions of other people to determine what they themselves should do.
Looking at restaurant reviews to help decide what to order is a terrific example of social proof in action.
On a recruiter’s website, social proof might include:
Let’s look at each of these a little more closely.
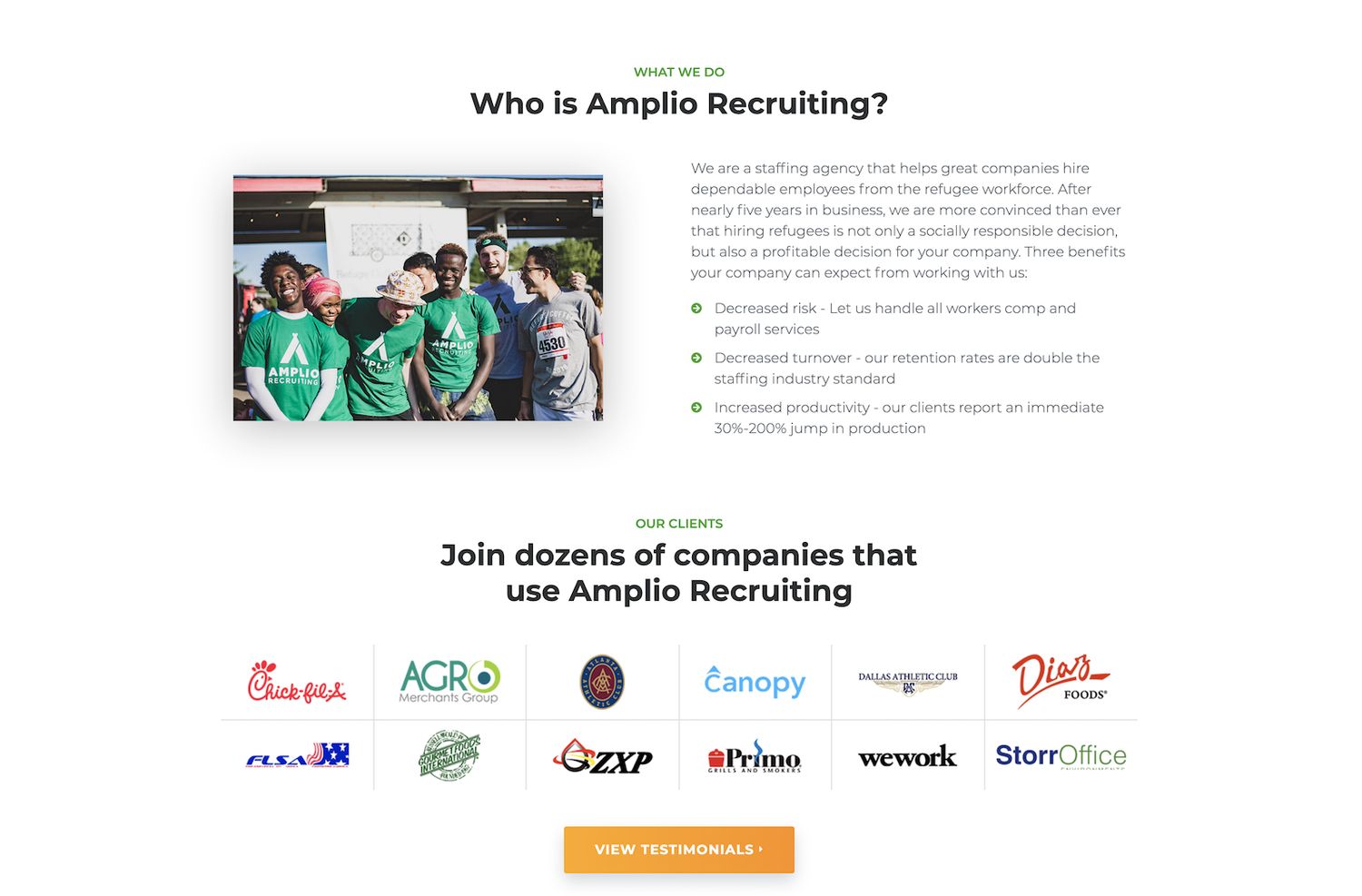
Client Logos
Including logos of clients who have chosen to work with you – especially if they are well known companies – is a terrific way to add social proof and increase your credibility.
When visitors see the logos, they’re apt to think, “If this recruiter works with those businesses, they must be a top-notch recruitment company!”
Sprout Social reports that adding client logos has been shown to increase website conversions by a whopping 400%.
Some recruiters are reluctant to include client logos, thinking that posting their client lists will give other recruiters a chance to poach their clients.
Nothing could be further from the truth.
First, your competitors aren’t scanning websites to find clients to poach.
Second, if your clients can be that easily poached, you have bigger issues to worry about.
Testimonials
Testimonials are an extremely powerful form of social proof.
According to a piece at OptinMonster, “92% of people will trust a recommendation from a peer, and 70% of people will trust a recommendation from someone they don’t even know.”
OptinMonster also reports that testimonials can increase website conversions by as much as 34%.
What exactly is a testimonial though?
A testimonial is similar to a review in some ways. It’s a statement from a customer about the company and/or its services.
The difference is that a testimonial is gathered by the company and used at their discretion.
It would be unusual for a company to incorporate a negative testimonial into their website.
Instead, testimonials are cherry picked to showcase the company in its very best light.
External Reviews
Unlike testimonials, external reviews are independently submitted and can be either positive or negative.
Reviews are often posted on an open platform, like Google or Facebook, where the company isn’t able to filter out or delete poor reviews.
You can embed these reviews on your website.
Allowing bad reviews to be listed on your website, as part of an embedded review feed, can be a bit scary.
After all, some clients can be impossible to please, no matter how hard you try.
But there is a benefit to showing how you respond to a poor review.
If you follow up to acknowledge the review and offer to make things right, it shows you in a positive light.
It’s actually a good idea to respond to all reviews, whether they’re positive or negative. A blog piece by Qualtrics reports that 89% of those scanning reviews will read a company’s responses.
And, if you have confidence in your company’s performance and relationships, you can always encourage clients to leave reviews. A plethora of positive reviews will help to drown out any negative ones.
Case Studies
A case study gives you a chance to highlight your success stories in your own words, and at a longer length, than most testimonials or reviews.
Typically written in three parts – problem, solution, and successful outcome – a case study is one of the most powerful types of social proof.
The length and depth of a case study allows visitors to gain a deeper understanding of your company and its strengths and values than either testimonials or reviews.